Actualizado el martes, 11 marzo, 2025
Cuando tienes una web multiidioma, trabajar las traducciones es importante pero de nada sirve si no le indicas al buscador que muestre un contenido específico según el idioma del usuario. ¿Cómo puedes hacerlo? A través de la etiqueta hreflang, tus aliadas en el posicionamiento internacional de tu proyecto. Hablamos sobre este atributo para que entiendas mejor su valor.
¿Cuál es la función de la etiqueta hreflang?
Como hemos visto en el anterior párrafo, su misión consiste en informar a Google que una web está disponible en varios idiomas y, en consecuencia, indicarle dónde están las diferentes versiones de cada lengua.
Este atributo le permite a un motor de búsqueda saber qué idioma se utiliza en una página web que está vinculada a una SERP (página de resultados del buscador).
Google recomienda usarlas en 3 casos:
- Cuando el contenido principal del sitio está en un único idioma y solo se hace una traducción de la plantilla, área de navegación y el pie de la web. Por ejemplo, un foro.
- Si el contenido está en un solo idioma pero hay pequeñas variaciones regionales con un contenidos similar. Esto es frecuente en páginas con contenido en inglés para el público de Reino Unido, Estados Unidos e Irlanda.
- También cuando el contenido está traducido al 100% a varios idiomas. El caso más claro es el de un e-commerce con versión en francés, español, inglés e italiano.
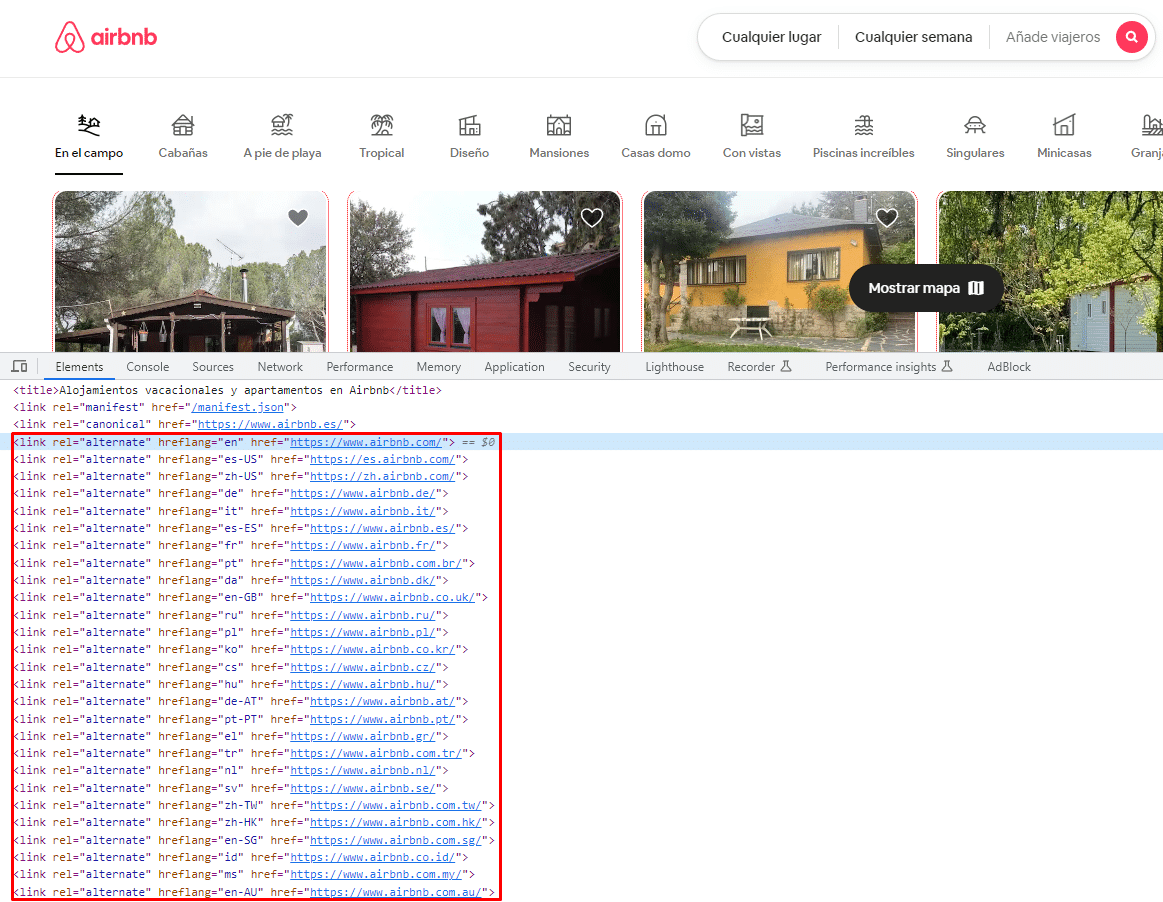
¿Lo quieres ver en un ejemplo?
El «en» en la primera parte de la etiqueta hace referencia al código del idioma, english (inglés), y el «US» es el código del país, para Estados Unidos (United States, en inglés).
<link rel=»alternate» href=»https://tudominio.com» hreflang=»en-us»/>
Otro ejemplo para homepage y landing de un dominio es español, como idioma principal, y otro en catalán:
<link rel=»alternate» hreflang=«ca-es» href=»https://tudominio.com/
<link rel=»alternate» hreflang=«x-default» href=»https://tudominio.com/»
<link rel=»alternate» hreflang=«ca-es» href=»https://tudominio.com/
<link rel=»alternate» hreflang=«x-default» href=»https://tudominio.com/landing»/>
 Etiqueta Hreflang Para cada país
Etiqueta Hreflang Para cada país
Así pues, cuando una persona busca tu página de inicio en español, lo normal es que reciba una versión en ese idioma, siempre que esté correctamente etiquetado. Por eso, cada idioma y cada país tiene su propia etiqueta hreflang. Las más comunes son:
- Alemán/Alemania: de-de
- Inglés/Estados Unidos: en-us
- Español/España: es-es
- Español/México: es-mx
- Irlandés/Irlanda: ga-ie
- Italiano/Italia: it-it
- Japonés/Japón: ja-jp
- Coreano/Corea: ko-kp
- Portugués/Brasil: pt-br
- Ruso/Rusia: ru-ru
- China: zh-hans-cn
Y ahora que sabes qué es, la gran pregunta: ¿Qué consigues con la etiqueta hreflang?
En primer lugar, mejorar el posicionamiento SEO en cada país
Si no marcas el atributo hreflang para cada lugar, el SEO sólo se centrará en un idioma concreto y los demás, pasarán totalmente inadvertidos para Google. Por lo tanto, se nos escaparán muchas oportunidades por el camino:
más visitas – más conversiones – más ventas
Y también, evitar problemas de contenido duplicado
Con esta etiqueta, tienes la certeza que Google sabrá identificar el enfoque geográfico de tu sitio web y mostrará al usuario la URL regional con el contenido adecuado.
Sabemos que Google no quiere contenido duplicado y en una web en diferentes idiomas esto puede ser normal. Para evitar una penalización, simplemente introduce etiquetas hreflang.
Con nuestras estrategias digitales SEO, nos enfocamos en aumentar el tráfico, la visibilidad online y las ventas para obtener más conversiones.
¿Cómo introducimos las etiquetas Hreflang?
Después de comprender este concepto, llega la hora de utilizarlo en tu web. Como verás, tienes varios métodos:
- Etiquetas HTML: Se colocan en el código de la página como atributo de enlace.
- En la cabecera del enlace HTTP de la página.
- En un sitemap, que mostrará una lista de todos los idiomas y variantes regionales en cada URL.
Con esta extensión para Chrome, puedes validar las implementaciones. En cualquier caso, no te preocupes porque nosotros podemos ocuparnos de esta parte más técnica.
Tu proyecto puede llegar más lejos
¿Te imaginas llegar a cualquier parte del mundo desde tu página web? Nosotros sí porque sabemos cómo hacerlo. Somos expertos en potenciar el SEO de un proyecto y por eso, llevaremos el tuyo al siguiente nivel.