Cuando hablamos de crear páginas web con WordPress, una de las decisiones más importantes es qué editor visual utilizaremos para construir el contenido. A menudo la comparativa acaba siendo: Gutenberg vs Elementor. El objetivo de este artículo es ayudarte a entender las diferencias, puntos fuertes y débiles de cada uno, y sobre todo, poner en contexto qué opción tiene más sentido según el tipo de proyecto y tu forma de trabajar.
También veremos otros editores muy populares como Divi o WPBakery, para tener una visión más completa del panorama. Ahora bien, desde nuestra agencia siempre defendemos el uso de Gutenberg, por coherencia, rendimiento y sostenibilidad. Nuestro enfoque es claro: crear webs que aprovechen al máximo el potencial de WordPress, sin añadir capas innecesarias.
¿Qué es Gutenberg?
 “Gutenberg” es el nombre en clave de un nuevo paradigma para crear con WordPress, que pretende revolucionar toda la experiencia de publicación tanto como Johannes Gutenberg lo hizo con la palabra impresa. El proyecto sigue un proceso de cuatro fases que tocará las principales piezas de WordPress: edición, personalización, colaboración y multilingüismo.
“Gutenberg” es el nombre en clave de un nuevo paradigma para crear con WordPress, que pretende revolucionar toda la experiencia de publicación tanto como Johannes Gutenberg lo hizo con la palabra impresa. El proyecto sigue un proceso de cuatro fases que tocará las principales piezas de WordPress: edición, personalización, colaboración y multilingüismo.
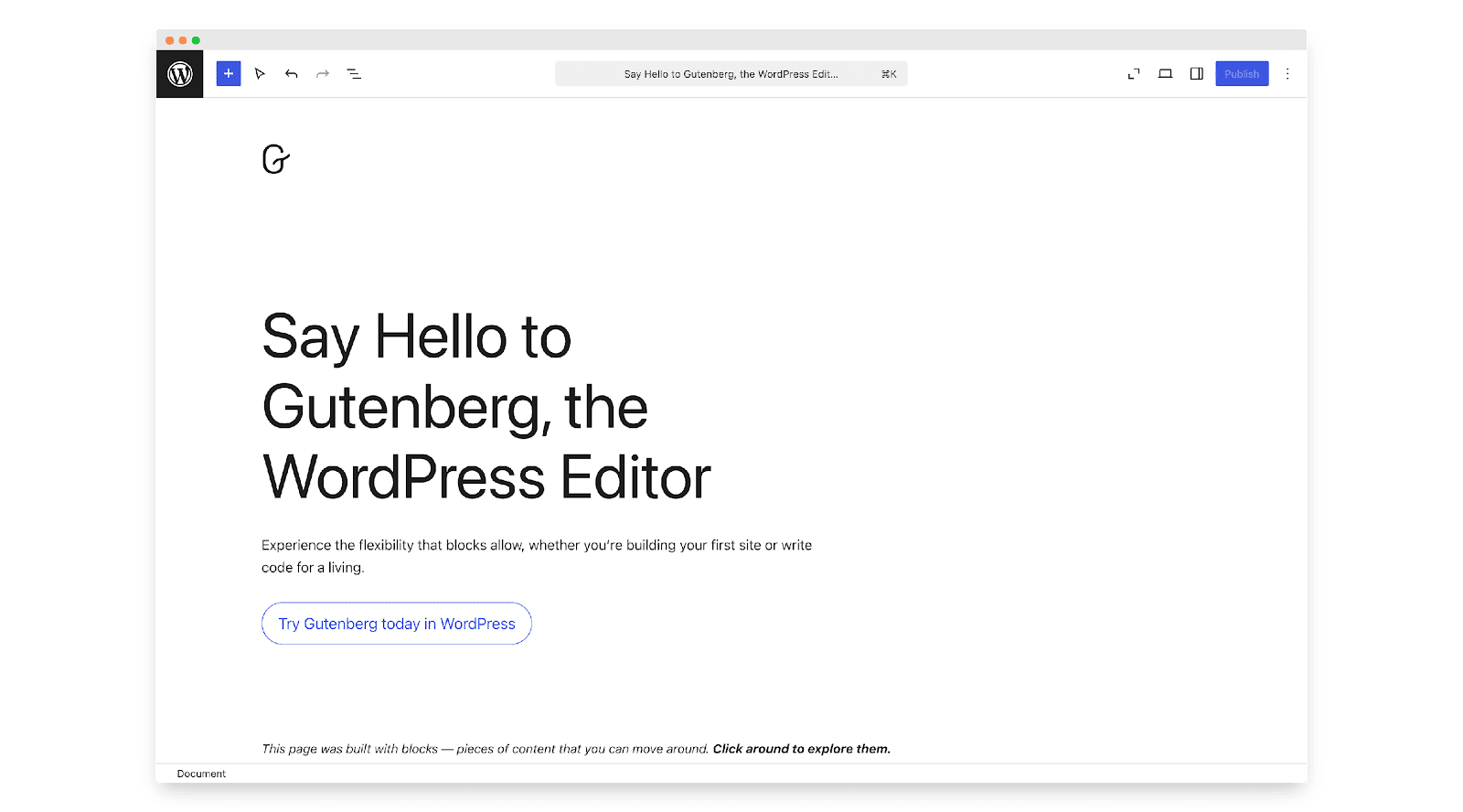
Gutenberg es el editor de bloques oficial de WordPress, integrado directamente en la plataforma desde la versión 5.0. Está pensado para facilitar la creación de páginas y entradas a partir de bloques (como piezas de Lego): textos, imágenes, botones…
Si quieres probarlo antes de usarlo en tu proyecto, puedes hacerlo aquí: https://es.wordpress.org/gutenberg/
Puntos clave de Gutenberg:
-
Está dentro de WordPress, no hace falta instalar nada.
-
Es muy ligero y ágil.
-
Se puede ampliar con plugins para añadir nuevos bloques.
-
Permite editar todo el sitio web (no solo páginas).
-
Es el futuro de WordPress (todo gira en torno a los bloques).
 Bloques reutilizables y patrones: modularidad y eficiencia
Bloques reutilizables y patrones: modularidad y eficiencia
Una de las grandes fortalezas de Gutenberg es su enfoque modular. Además de los bloques básicos, ofrece bloques reutilizables, que permiten guardar cualquier combinación de contenido para reutilizarla en múltiples páginas. Esto ahorra mucho tiempo, evita errores y asegura coherencia visual.
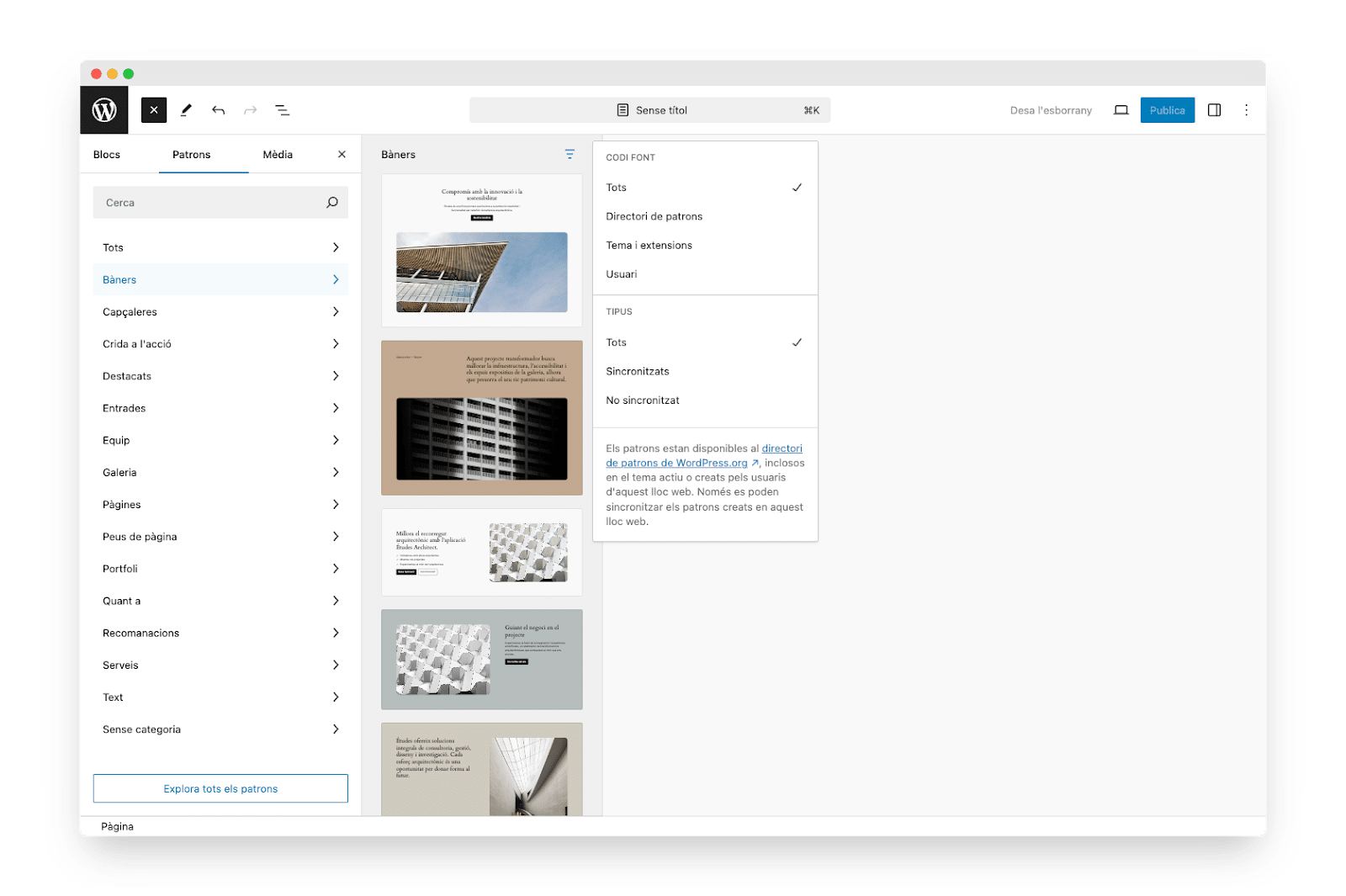
Además, con el uso de patrones (patterns), se pueden insertar estructuras de diseño predefinidas con un solo clic. WordPress incluye una biblioteca de patrones oficial, creada por la comunidad, que crece constantemente y facilita aún más el proceso de diseño sin tener que empezar desde cero.
Con estas herramientas, Gutenberg no solo permite editar contenido, sino que te ayuda a pensar y construir la web de forma más ordenada, escalable e inteligente.
 ¿Qué es Elementor?
¿Qué es Elementor?
Elementor es un maquetador visual para WordPress que funciona como plugin. Permite construir páginas con una interfaz de arrastrar y soltar, con muchas opciones de diseño. Pero toda esta «potencia» tiene un precio: rendimiento, código añadido y dependencia de un plugin de terceros.
Puntos clave de Elementor:
-
Requiere instalar un plugin externo.
-
Añade mucho código al sitio, lo que puede afectar la velocidad.
-
Es muy popular, pero también ha generado críticas por inestabilidad en algunas actualizaciones.
-
Las funcionalidades «Pro» tienen un coste anual.
Otros editores conocidos
Divi
Divi es otro constructor visual. Ofrece muchas funcionalidades y plantillas, pero es un sistema cerrado y pesado. Depender de Divi implica estar atado a una plataforma que no forma parte del núcleo de WordPress.
WPBakery Page Builder
Uno de los editores visuales clásicos. Aún se ve en muchas plantillas antiguas. No obstante, la experiencia de usuario no es muy intuitiva y a menudo limita la flexibilidad del proyecto.
Tabla comparativa Gutenberg vs Elementor (y otros)
| Característica | Gutenberg | Elementor | Divi | WPBakery |
|---|---|---|---|---|
| Nativo de WordPress | Sí | No | No | No |
| Fácil de usar | Buena experiencia nativa | Puede tener demasiadas opciones | Interfaz recargada | Poco intuitiva |
| Velocidad y rendimiento | Alta | Puede disminuir | Puede disminuir | Puede disminuir |
| Plantillas predefinidas | Muchas | Muchas, pesadas | Muchas, pesadas | Algunas básicas |
| Coste | Gratuito | Freemium / Pro | De pago | De pago |
| Dependencia de plugin | No | Sí | Sí | Sí |
Ventajas y desventajas de cada uno de los constructores visuales
Ventajas de Gutenberg
-
Viene incluido en WordPress, no hay que añadir nada.
-
Webs ligeras, rápidas y fáciles de mantener.
-
Mayor seguridad, estabilidad y compatibilidad.
-
Evoluciona con WordPress, no dependes de terceros.
-
Diseñado para crecer y adaptarse a los nuevos estándares web.
Desventajas de Gutenberg
-
Puede parecer básico al principio, pero tiene mucho potencial si se aprende a usar bien.
Ventajas de Elementor
-
Popularidad y gran comunidad.
Desventajas de Elementor
-
Añade mucho código innecesario que puede penalizar la velocidad.
-
Dependencia total del plugin (si falla o deja de mantenerse, es un problema).
-
Puede complicar el mantenimiento.
-
No está alineado con el futuro de WordPress.
Ventajas de Divi
-
Muchas plantillas incluidas.
Desventajas de Divi
-
Plataforma cerrada.
-
Alto coste.
-
Peor rendimiento que Gutenberg.
-
Mucho código añadido y dificultad para migrar.
Ventajas de WPBakery
-
Presente en muchas plantillas antiguas.
Desventajas de WPBakery
-
Poco intuitivo.
-
Lejos del futuro del desarrollo web moderno.
Preguntas frecuentes sobre lo hablado
¿Qué diferencia hay entre Astra y Gutenberg?
Astra es una plantilla (theme), mientras que Gutenberg es un editor. Se complementan bien: Astra está diseñada para funcionar de maravilla con Gutenberg.
¿Cuál es el mejor editor para WordPress?
Desde nuestra experiencia: Gutenberg. Es nativo, rápido y es el camino que está siguiendo WordPress. Evitamos siempre que podemos el uso de maquetadores externos.
¿Elementor puede hacer todo lo que hace Gutenberg?
Quizá, pero no significa que lo haga mejor. Más no siempre es mejor. Y a veces, añade ruido innecesario.
¿Puedo pasar de Elementor a Gutenberg?
Es posible, pero recomendamos evitar los maquetadores desde el principio. Mejor hacerlo bien desde el inicio, con una base nativa, ágil y coherente con lo que WordPress ofrece.
¿Qué prefieren los desarrolladores: Gutenberg o Elementor?
La mayoría de desarrolladores profesionales prefieren Gutenberg porque es ligero, nativo y sigue la estructura propia de WordPress. Elementor puede ser útil para usuarios no técnicos, pero a nivel de código y mantenimiento, Gutenberg es claramente superior.
¿Puedo usar Gutenberg con cualquier plantilla?
Sí, prácticamente cualquier tema moderno de WordPress es compatible con Gutenberg. Ahora bien, si quieres aprovechar todas sus funcionalidades, recomendamos temas diseñados específicamente para trabajar con bloques (como Twenty Twenty-Four, Astra o GeneratePress).
¿Es Gutenberg adecuado para webs complejas?
Sí, siempre que se trabaje con un enfoque personalizado o con bloques avanzados. De hecho, para proyectos grandes, es mejor trabajar con Gutenberg y bloques a medida, ya que permite controlar mejor el rendimiento y la escalabilidad.
¿Gutenberg está preparado para el futuro de WordPress?
Absolutamente. Gutenberg es una apuesta estratégica del propio equipo de WordPress. De hecho, todo el desarrollo actual gira en torno a los bloques: diseño, personalización, colaboración y multilingüismo.
Conclusiones
Todos los editores tienen su momento, pero si hablamos de rendimiento, futuro y mantenimiento, Gutenberg es la mejor opción. Es ligero, 100% integrado con WordPress, y sigue la evolución natural de la plataforma.
Otros maquetadores visuales pueden parecer atractivos a corto plazo, pero acaban complicando el mantenimiento y penalizando la velocidad. Además, depender de un plugin externo para hacer cosas que ya puedes hacer con el editor nativo, no tiene mucho sentido.
Desde nuestro punto de vista lo tenemos claro: si quieres una web que funcione bien, que sea fácil de mantener y que dure en el tiempo, Gutenberg es el camino a seguir.
Fuentes oficiales y lecturas recomendadas
- Web oficial de Gutenberg: https://wordpress.org/gutenberg/
- Gutenberg Handbook https://developer.wordpress.org/block-editor/
- Documentació Gutenberg Block Editor: https://wordpress.org/documentation/article/wordpress-block-editor/